Documentation
Learn how Polypane improves your workflow
Breakpoints
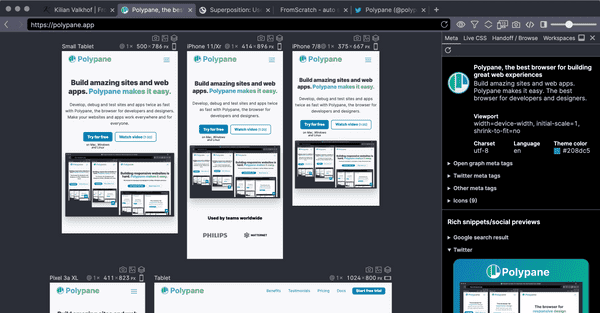
Polypane automatically detects width-based CSS media query breakpoints defined in your CSS. The number of unique breakpoints is shown in the header in the horizontal and vertical layouts, and you can create panes for each breakpoint by clicking the breakpoints button in the top right of the screen, or by pressing cmd/ctrl b:

The created panes are ordered ascending by width (smallest first), and the height will be generated based on the width, with portrait layouts for mobile sizes and landscape for desktop sizes.
When Polypane detects that there is CSS that is applied to sizes wider than the widest breakpoint, or narrower than the narrowest breakpoints, it will create a pane for that as well so you get the full overview of your styling.
Simplified breakpoints
When debugging a site, it's not always needed to show all the individual breakpoints, as they can be very close together. If you still want to get a good overview of your site, but don't want to add dozens of individual breakpoints, you can let Polypane create simplified breakpoints.
To get a simplified overview of all your breakpoints, right click on the breakpoints icon and click "Simplified". That will look at all the breakpoints you use, split them into five different buckets and create a pane of the average of each bucket. This way you still get a great overview of the range of breakpoints for your size, without adding many breakpoints.
Breakpoint Edges
Breakpoint Edges help you find edge cases by creating panes for the breakpoint and the size right below or above it (depending on the media feature using min-width or max-width). This helps you find cases you didn't anticipate for.
List of breakpoints
Right clicking on the breakpoints button in the header also shows all the breakpoints found in the page (unless there are too many to display). Clicking on any will append a new pane with those breakpoint dimensions, and you can use the overview to detect breakpoints that could be combined to reduce your CSS complexity.
Appending instead of replacing breakpoints
By default, the breakpoints and simplified breakpoints options will replace the current set of panes. Right click the button for options to append them to the panes currently visible.
Have a question about Polypane?
Contact us any time though chat, Slack or our contact form:
Contact SupportBuild your next project with Polypane
- Use all features on all plans
- On Mac, Window and Linux
- 14-day free trial – no credit card needed